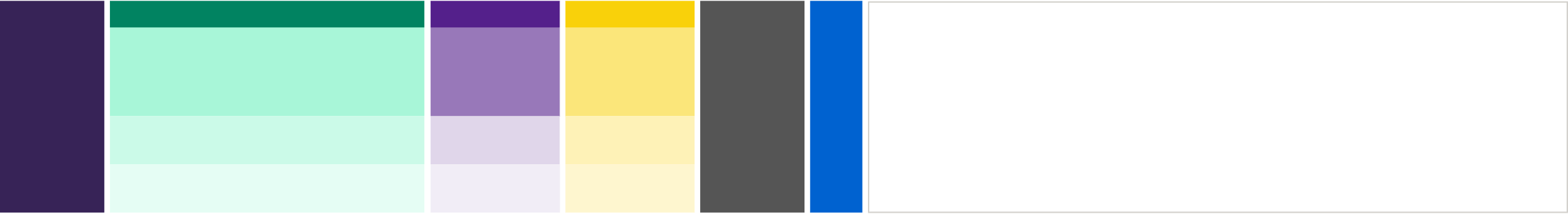
Our colors
Primary colors
Esurance indigo
HEX: #372357
RGB: 72/28/101
CMYK: 70/93/0/41
PMS: 2735
Bright mint
HEX: #A8F6D8
RGB: 173/220/207
CMYK: 32/0/22/0
PMS: 331
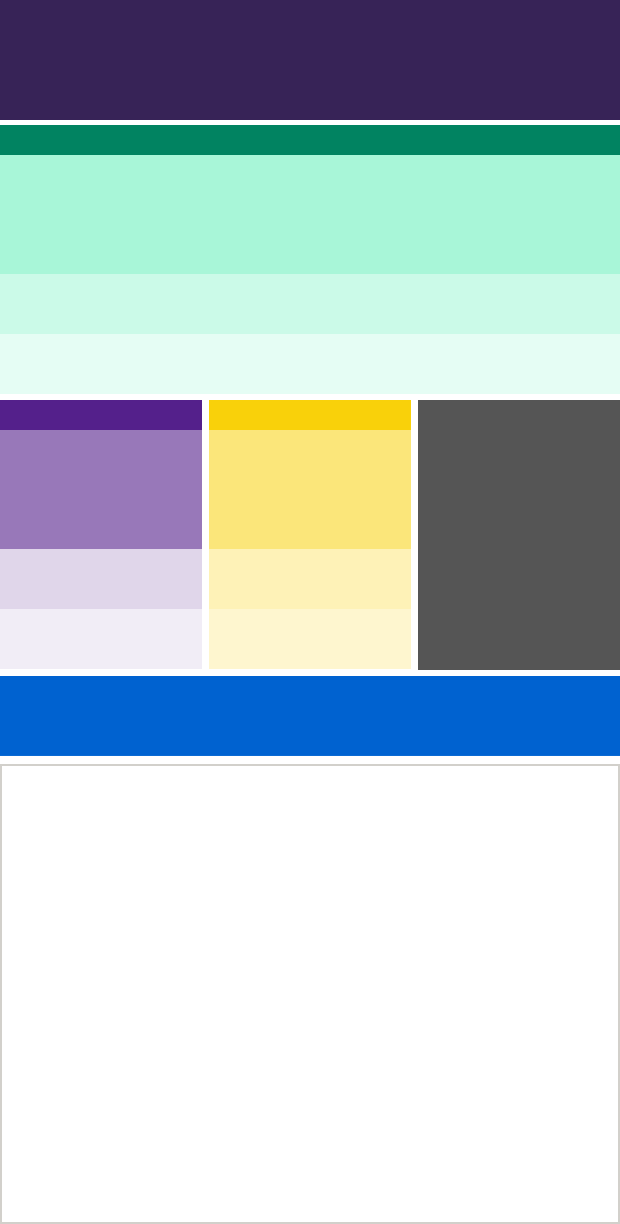
Our primary color combination is Esurance indigo and bright mint. Use Esurance indigo for the logo background and headers. For solid areas, it should take up at least 20% of the design space. Use bright mint for backgrounds.
Secondary colors
Use these as accent colors for backgrounds, illustrations, and infographics. The darkest shades can be used as lines or fill colors for icons. Medium shades are preferred for backgrounds.
Mint
Dark
HEX: #018361
RGB: 0/146/106
CMYK: 85/19/73/4
PMS: 356
Bright
HEX: #A8F6D8
RGB: 173/220/207
CMYK: 32/0/22/0
PMS: 331
Light
HEX: #CBFAE8
RGB: 203/250/232
CMYK: 18/0/13/0
Pale
HEX: #E5FDF4
RGB: 229/253/244
CMYK: 8/0/6/0
Plum
Dark
HEX: #54208B
RGB: 84/32/139
CMYK: 84/100/6/2
Bright
HEX: #9878B9
RGB: 152/120/185
CMYK: 43/58/0/0
Light
HEX: #E0D6EA
RGB: 224/214/234
CMYK: 10/15/0/0
Pale
HEX: #F1EDF6
RGB: 241/237/246
CMYK: 4/5/0/0
Yellow
Dark
HEX: #F9D10A
RGB: 249/209/10
CMYK: 3/15/99/0
Bright
HEX: #FBE67A
RGB: 251/230/122
CMYK: 3/5/64/0
Light
HEX: #FEF2B7
RGB: 254/242/183
CMYK: 1/2/34/0
Pale
HEX: #FEF6CF
RGB: 254/246/207
CMYK: 1/1/22/0
Grays
The darkest shade of gray is used as body copy text. The lightest can be used as a background.
Dark
HEX: #555555
RGB: 85/85/85
CMYK: 64/56/55/31
Medium
HEX: #999999
RGB: 153/153/153
CMYK: 43/35/35/1
Light
HEX: #EEEEEE
RGB: 238/238/238
CMYK: 5/4/4/0
Active blue color
Active color should be used exclusively for clickable UI elements like links and buttons. Please use dark blue on white. Lighter blue should be used on indigo.
Dark
HEX: #0062D0
RGB: 0/98/208
Light
HEX: #66A1E3
RGB: 102/161/227
Color proportion